From our sponsor: ![]() Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Get personalized content recommendations to make your emails more engaging. Sign up for Mailchimp today.
Today I’d like to share a little tooltip transition concept with you. The main idea is to show a preview of some sort of gallery with a rapid run through the thumbnails while we hover over some link in a text. Visually, this gets enhanced with a line animation that “frames” the thumbnail. Once we click the link, the thumbnail image animates to a larger version. The lines move along and the resting thumbnails animate in. In one last step, we can still click the bigger image and it will animate to a fullscreen view. The thumbnail navigation moves to the lower part of the page.
All these layout changes are facilitated by GreenSock’s Flip plugin. It makes it really simple to move things around and into new levels of content.
Note that this is an experimental concept where the gallery navigation is not implemented.
This is the initial view:

When hovering the link in the text, the tooltip shows:

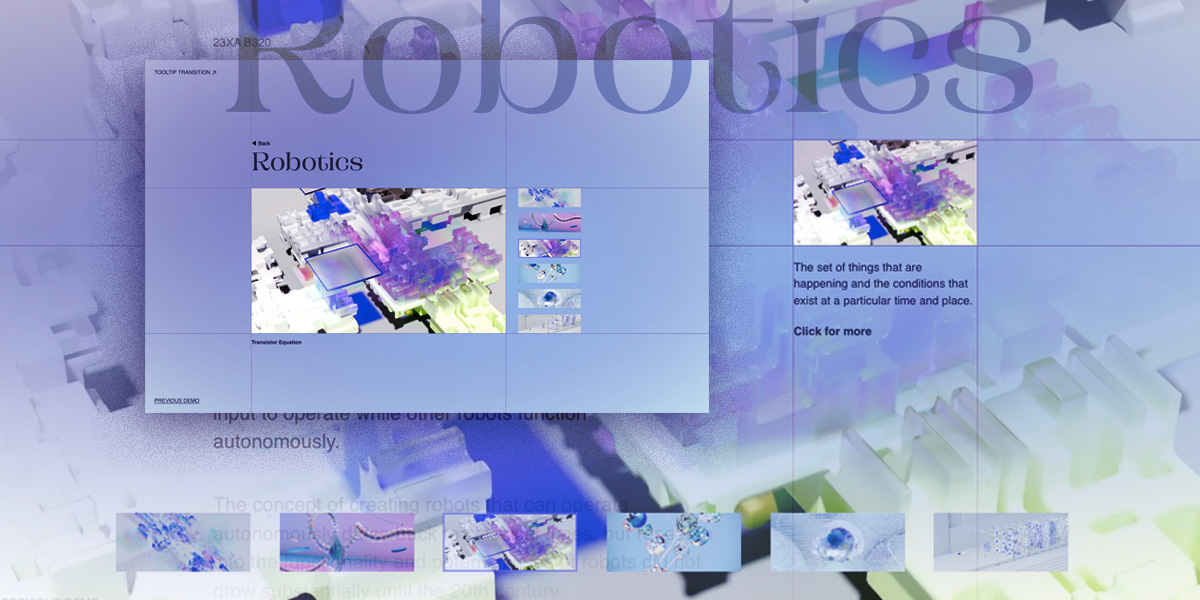
The thumbnails get animated in a quick slideshow. When clicking on the link, the current thumbnail animates to the position of the text and enlarges:

Now we can still click on the larger image and it will animate to fill the screen:

And this is how it all comes together:
I really hope you enjoy this little concept and find it inspirational!
The images are by Google’s DeepMind on Unsplash.
Source link


Leave a Reply