as technology advances and the digital landscape continues to evolve, the demand for skilled front end developers has never been higher.With the rise of responsive web design and mobile-first advancement, companies are looking for developers who can create fast, seamless, and intuitive user experiences that drive engagement and conversion. In this comprehensive guide, we’ll explore the world of front end development, its benefits, and provide practical tips and insights to help you unlock the power of user experience and become a successful front end developer.
Introduction to Front End Development
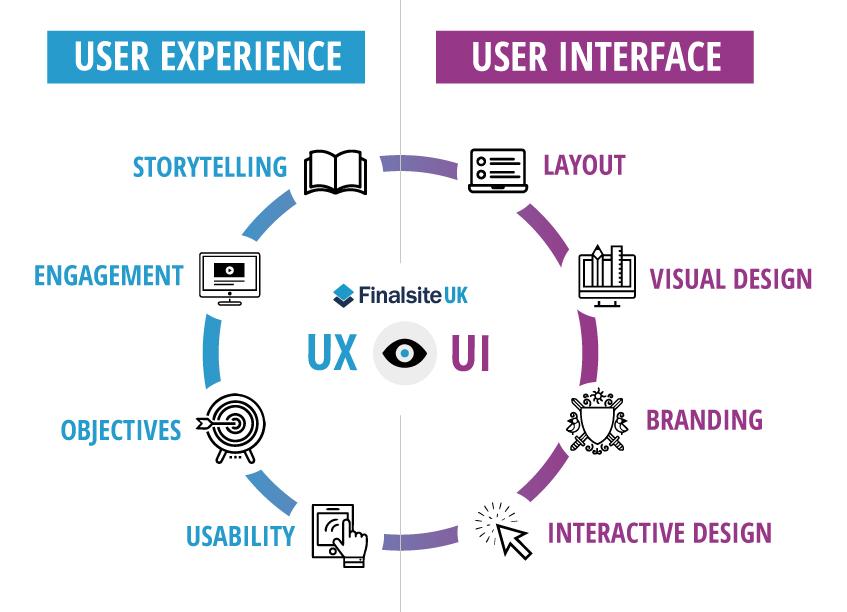
Front end development, also known as client-side development, is the process of building the user interface and user experience (UI/UX) of a website or web request using programming languages like HTML, CSS, and JavaScript. Front end developers work on the client-side of the application,ensuring that the website or application is visually appealing,interactive,and provides a seamless user experience across different devices and browsers.
Key Skills for Front End Developers
To become a successful front end developer, you’ll need to possess a combination of technical and soft skills, including:
HTML/CSS: Understanding of markup languages and styling to create visually appealing and structured content
JavaScript: Knowledge of programming language to add interactivity and dynamic effects to web pages
Responsive Web Design: Understanding of how to create mobile-friendly and responsive designs
User Experience (UX): Knowledge of user-centered design principles to create intuitive and engaging experiences
Version Control: Familiarity with Git and other version control systems to manage and collaborate on code
Problem-Solving: Ability to debug and troubleshoot issues using developer tools and best practices
Benefits of Becoming a Front End Developer
Becoming a front end developer can be a rewarding and challenging career path, offering numerous benefits, including:
High Demand: Front end developers are in high demand, with a wide range of job opportunities and competitive salaries
Creative Freedom: Front end development allows you to express yoru creativity and bring your ideas to life
Constant Learning: The field of front end development is constantly evolving, with new technologies and techniques emerging regularly
Job satisfaction: Seeing your work come to life and knowing that it’s making a positive impact on users can be incredibly fulfilling
Practical Tips for Becoming a Front End Developer
To get started as a front end developer, follow these practical tips:
Start with the Basics: Begin with HTML, CSS, and JavaScript, and build a strong foundation in these technologies
Build Projects: Create personal projects to practice and showcase your skills
Join Online Communities: Participate in online forums and communities, such as GitHub and Stack Overflow, to connect with other developers and stay up-to-date with industry trends
Take Online Courses: Take advantage of online courses and tutorials, such as FreeCodeCamp and Udemy, to learn new skills and stay current
Case Studies: Successful Front End Development Projects
Let’s take a look at some successful front end development projects that demonstrate the power of user experience:
Apple: Apple’s website is a great example of a seamless and intuitive user experience, with a focus on simplicity and minimalism
Airbnb: Airbnb’s website and mobile app provide a user-friendly and engaging experience, with features like interactive maps and user reviews
dropbox: Dropbox’s website and app offer a clean and simple design, with a focus on ease of use and functionality
First-Hand Experience: Insights from a Front End Developer
As a front end developer, I’ve learned that the key to creating a great user experience is to focus on simplicity, clarity, and consistency. by understanding your users and their needs, you can create an interface that is intuitive and engaging.Some of my favorite tools and technologies for front end development include:
React: A JavaScript library for building user interfaces
webpack: A module bundler for managing code and dependencies
Sass: A CSS preprocessor for writing more efficient and modular CSS
| Tool/Technology | Description |
|---|---|
| React | A JavaScript library for building user interfaces |
| Webpack | A module bundler for managing code and dependencies |
| Sass | A CSS preprocessor for writing more efficient and modular CSS |
Conclusion
Unlocking the power of user experience as a front end developer requires a combination of technical skills,creativity,and a user-centered approach. By understanding the benefits and best practices of front end development, you can create fast, seamless, and intuitive user experiences that drive engagement and conversion. Whether you’re just starting out or looking to advance your skills, this guide has provided you with the insights and knowledge to become a successful front end developer. Remember to stay curious, keep learning, and always prioritize the user experience.
As you embark on your journey as a front end developer, keep in mind that the field is constantly evolving, and there’s always room for growth and enhancement. By staying up-to-date with industry trends and best practices, you’ll be well-equipped to tackle the challenges of front end development and create innovative, user-centered experiences that make a positive impact on users.