In today’s digital age, having a strong online presence is crucial for businesses, organizations, and individuals alike. A well-designed website is the foundation of a prosperous online presence, and choosing the right web development language is essential to creating a website that is both functional and visually appealing. With numerous programming languages to choose from, selecting the best one for your project can be overwhelming. in this article, we will explore the top web development languages, their benefits, and provide practical tips for building your online presence.
Introduction to Web Development Languages
Web development languages are programming languages used to create dynamic web applications and websites. These languages are categorized into two main types: front-end and back-end languages. Front-end languages, such as HTML, CSS, and JavaScript, are used to create the user interface and user experience of a website, while back-end languages, such as PHP, Ruby, and Python, are used to manage the server-side logic and database interactions. The choice of web development language depends on the project’s requirements, scalability, and the developer’s expertise.
Top Web Development Languages
the following are some of the most popular web development languages, their features, and use cases:
JavaScript: A versatile and widely-used language for creating dynamic client-side functionality, desktop and mobile applications, and server-side programming with technologies like Node.js.
HTML/CSS: The standard markup languages for structuring and styling web pages, essential for creating responsive and accessible websites.
PHP: A server-side language for building dynamic websites and web applications, especially suitable for content management systems like WordPress.
Python: A high-level language for building scalable and efficient web applications, popular for data analysis, machine learning, and web development frameworks like Django.
Ruby: A dynamic language known for its simplicity and ease of use, ideal for building web applications with the Ruby on rails framework.
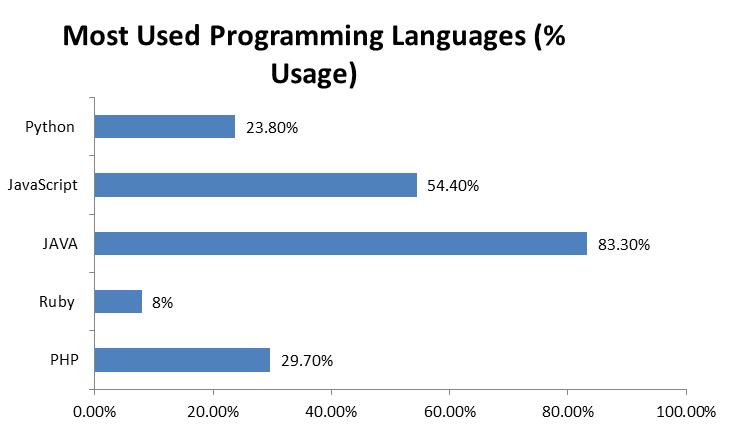
| Language | Use Case | Popularity |
|---|---|---|
| JavaScript | Client-side scripting, desktop and mobile applications | High |
| HTML/CSS | structuring and styling web pages | High |
| PHP | Server-side scripting, content management systems | Medium |
| python | Web development, data analysis, machine learning | High |
| Ruby | Web development, scripting | Medium |
Benefits of Learning Web Development Languages
Learning web development languages offers numerous benefits, including:
Improved career prospects: Knowledge of web development languages is a highly sought-after skill in the job market.
Increased earning potential: Web developers are among the highest-paid professionals in the tech industry.
Enhanced creativity: Web development allows you to bring your ideas to life and create engaging online experiences.
Better understanding of online technologies: learning web development languages helps you understand how websites and web applications work, making you a more informed user.
Practical Tips for Building Your Online Presence
To build a strong online presence, follow these practical tips:
Define your target audience: Understand who your website is for and design it accordingly.
Choose a responsive design: Ensure your website is accessible and looks good on all devices.
Optimize for search engines: Use SEO techniques to improve your website’s visibility in search engine results.
Keep your website updated: Regularly update your website’s content and software to ensure security and functionality.
Case Studies: Success Stories of Web Development
Numerous businesses and organizations have achieved success through effective web development. For example:
Airbnb: Built using Ruby on Rails, Airbnb’s website and mobile application have revolutionized the way people book accommodations.
Instagram: developed using Python and JavaScript, Instagram’s website and mobile application have become a leading social media platform.
WordPress: Built using PHP and JavaScript, WordPress is one of the most popular content management systems, powering over 30% of the web.
First-Hand experience: Insights from a Web Developer
As a web developer, I can attest to the importance of choosing the right web development language for a project. when building a website for a client, I consider factors such as scalability, maintainability, and the client’s needs. For example, when building an e-commerce website, I might choose a language like PHP or Ruby, while for a data-driven application, I might choose Python or JavaScript. The key is to understand the project’s requirements and choose a language that best fits those needs.
Conclusion
building a strong online presence requires a deep understanding of web development languages. by choosing the right language for your project, you can create a website that is both functional and visually appealing. Whether you’re a beginner or an experienced developer, learning web development languages can open up new opportunities and enhance your career prospects. Remember to define your target audience, choose a responsive design, optimize for search engines, and keep your website updated to ensure a strong online presence. With the right skills and knowledge, you can build a successful online presence and achieve your goals in the digital age.
Meta Title:
Meta Description: Discover the top web development languages, their benefits, and practical tips for building a strong online presence. Learn how to choose the right language for your project and create a website that is both functional and visually appealing.